Summary
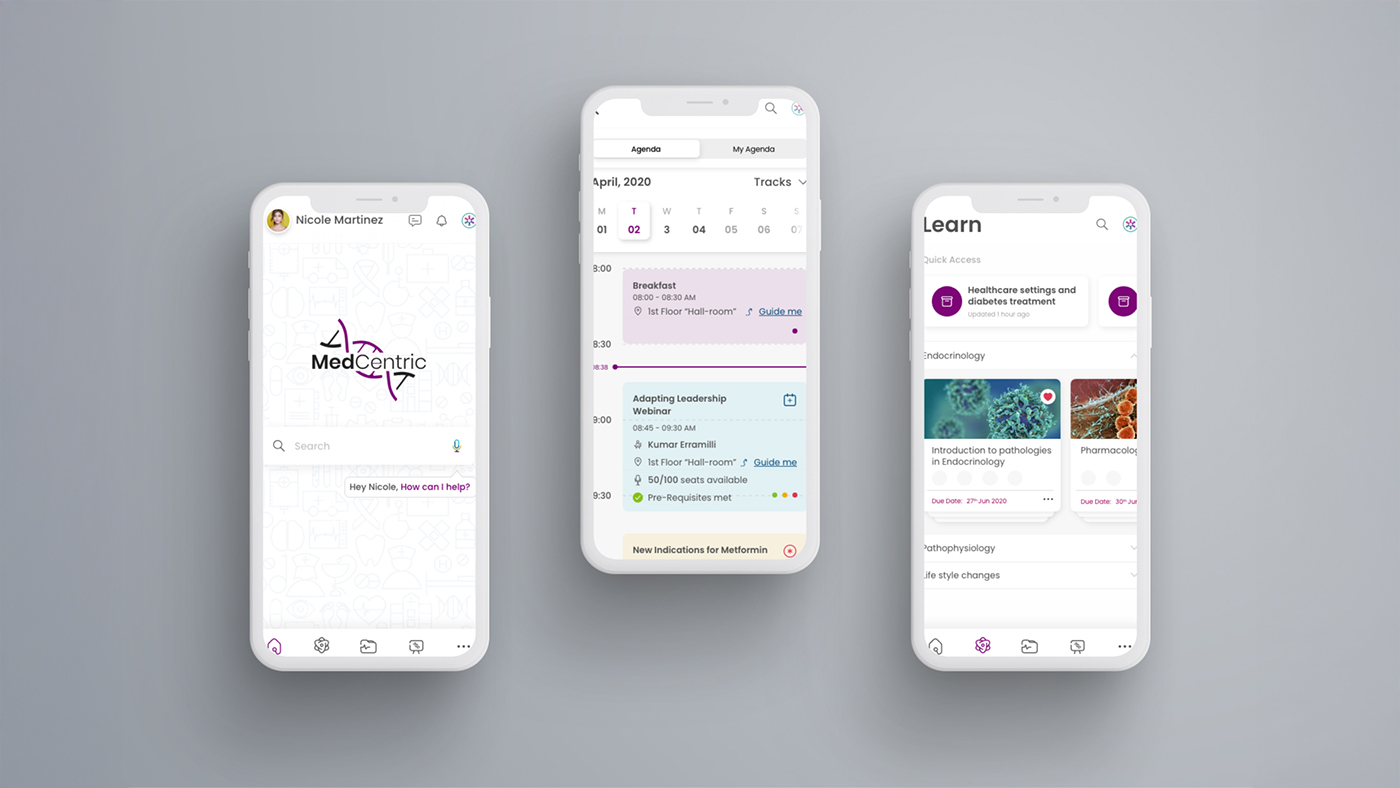
As more users began accessing our SaaS platform from mobile devices, we saw a clear opportunity to build a dedicated mobile experience tailored for on-the-go usage. The goal was to design a mobile app that simplified task management, real-time collaboration, and instant notifications—without compromising on usability or speed.
Problem Statement
While our web platform was powerful, users faced friction when using it via mobile browsers. Key issues included:
- Poor performance on mobile browsers
- No real-time alerts or push notifications
- Drop in engagement outside working hours
- Complex workflows unsuited for smaller screens
Goals
- Create a focused, intuitive mobile experience
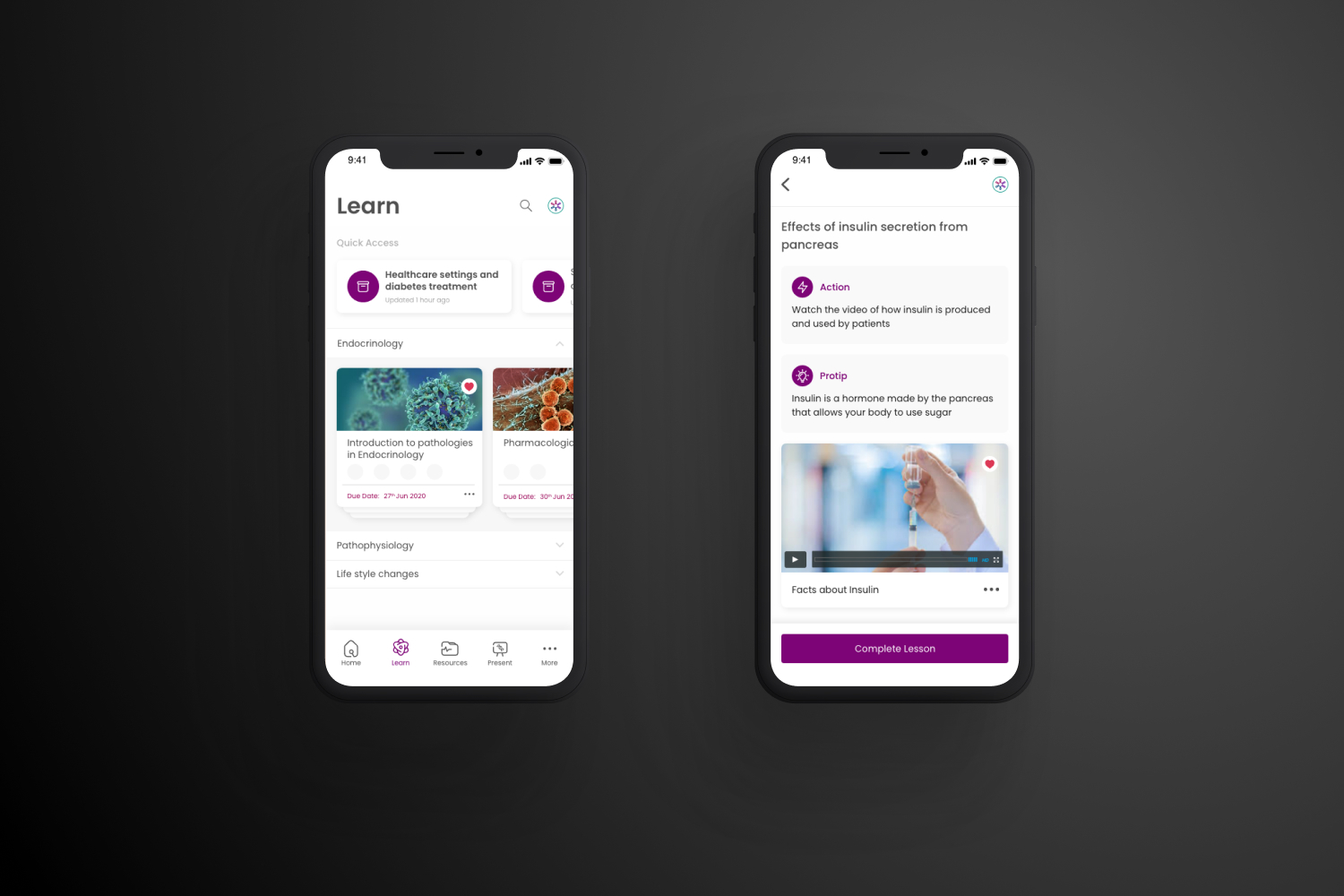
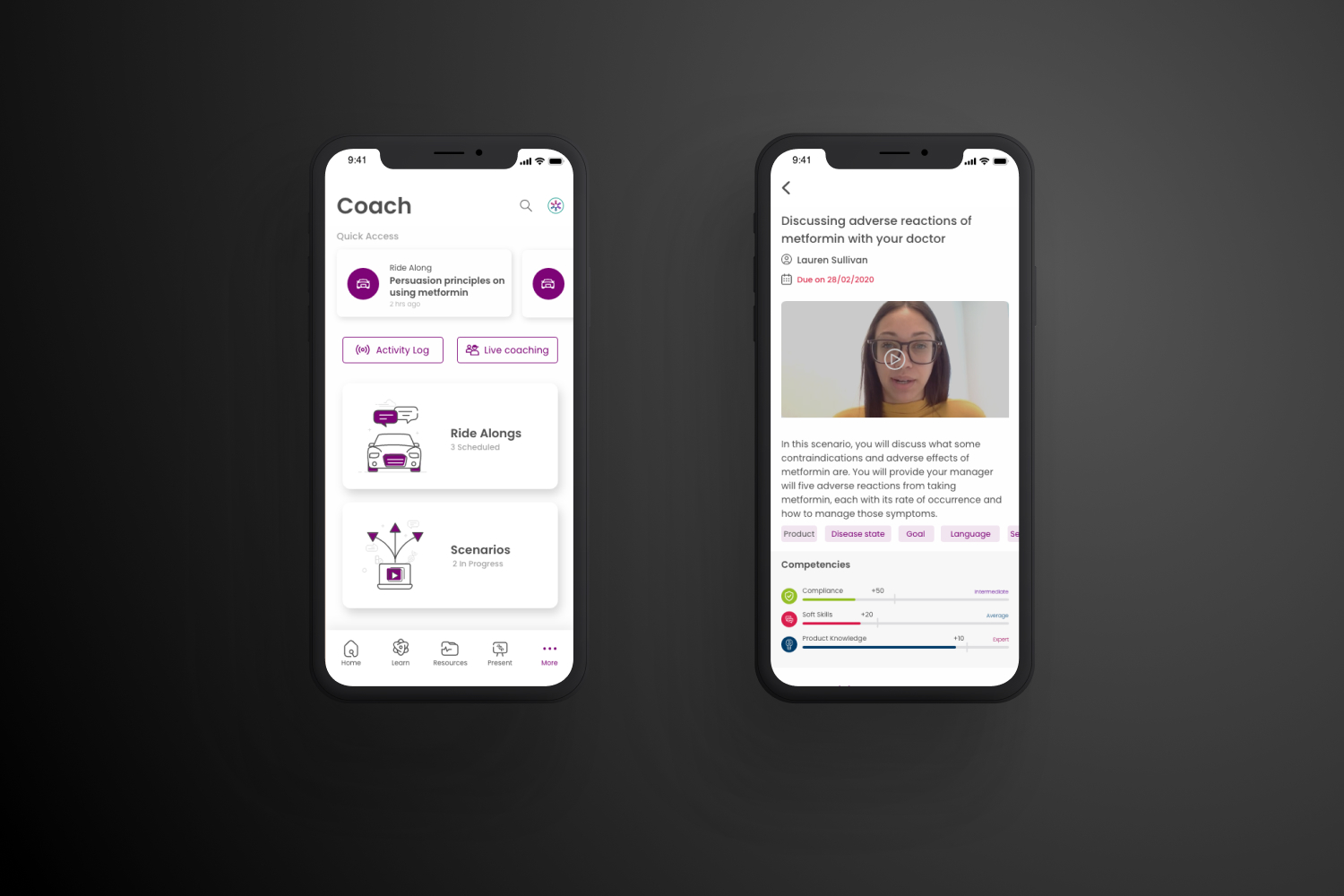
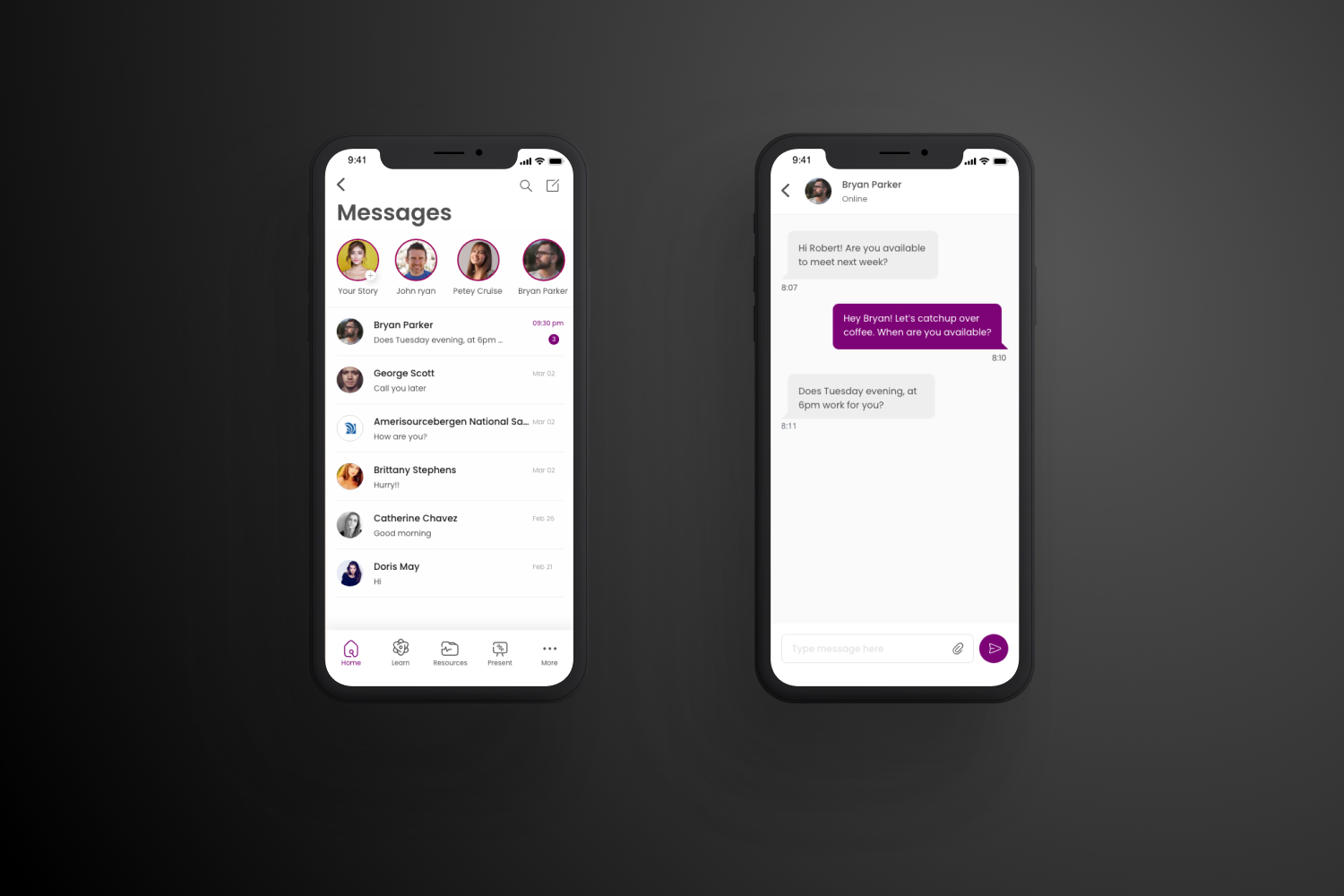
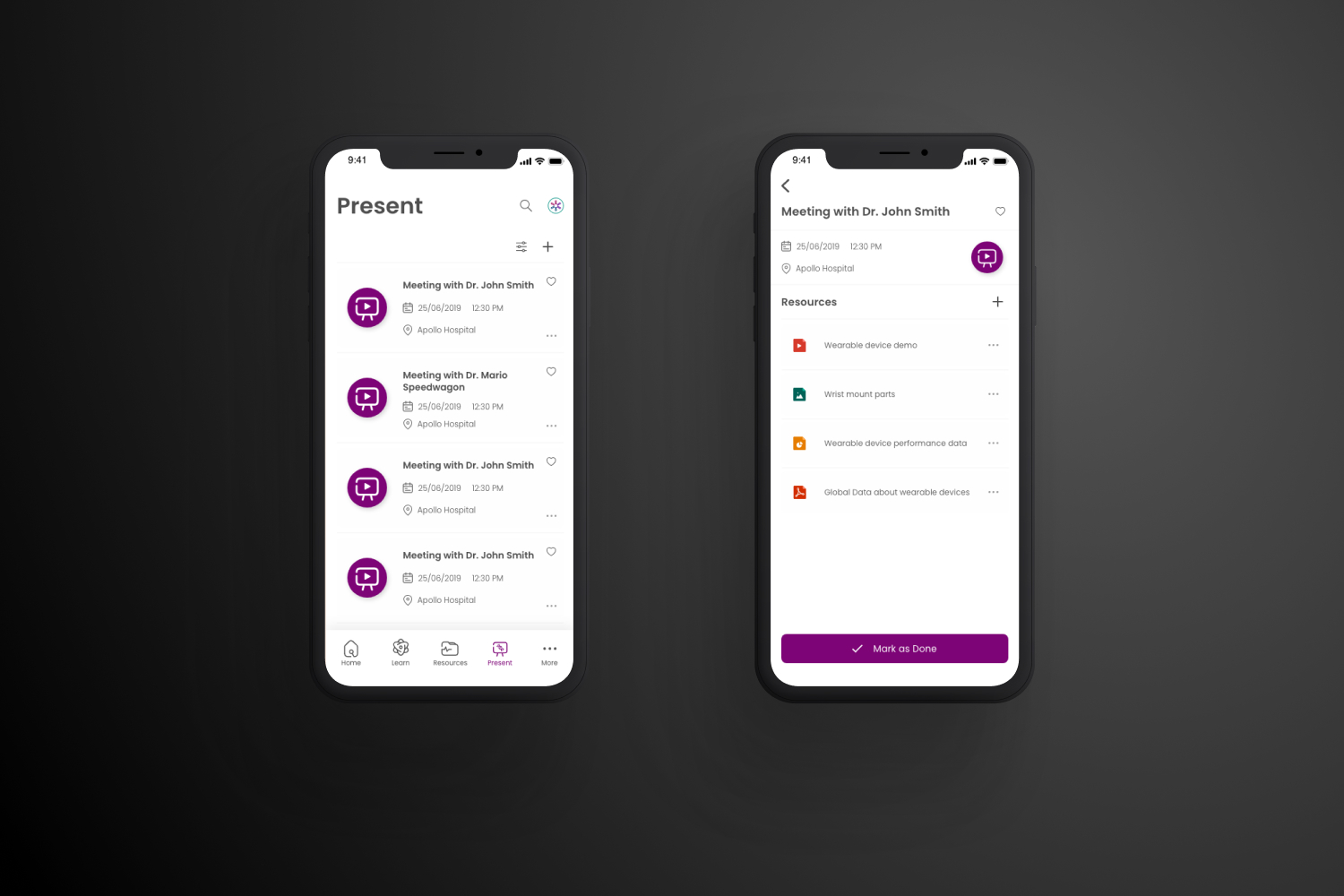
- Prioritize core features (tasks, communication, notifications)
- Maintain consistency with web brand but optimize for native
- Drive mobile engagement and retention
Design Process
1. Discovery & Research
- Conducted 10+ interviews with active users
- Analyzed web usage patterns to prioritize features
- Benchmarked top mobile SaaS tools like Asana, Notion, and Slack
2. User Flows & Wireframes
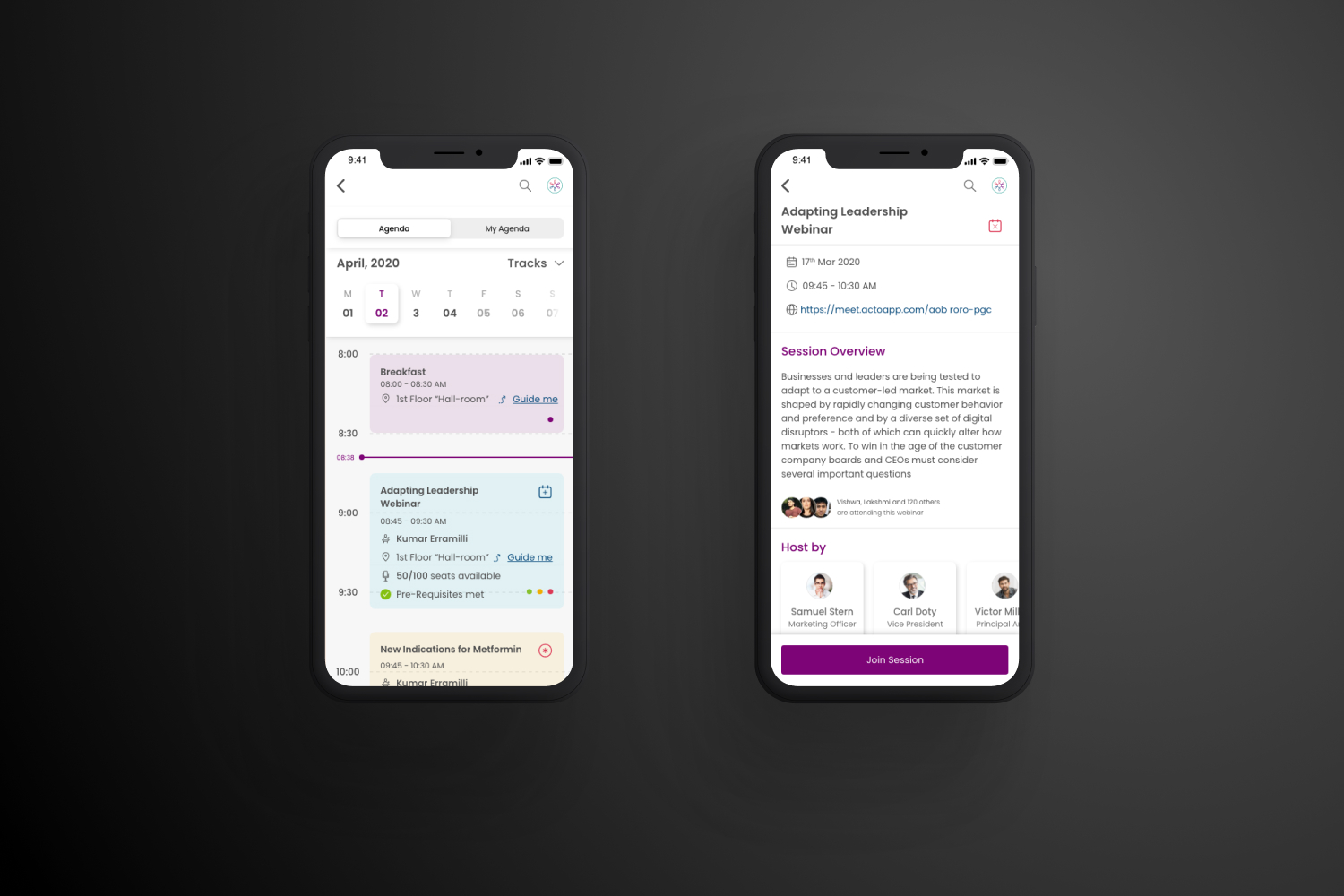
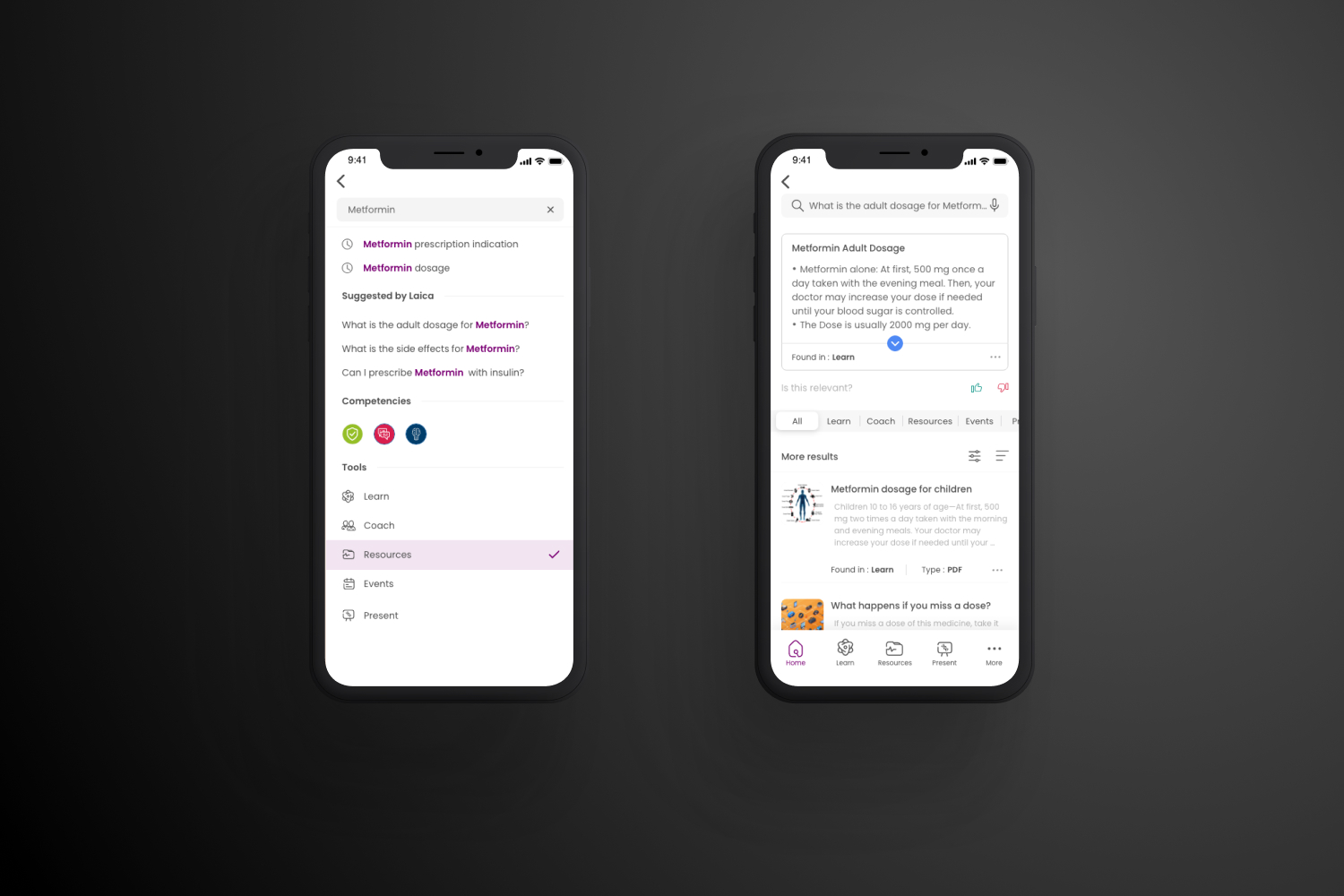
- Mapped key journeys: login, dashboard, task update, notifications
- Focused on minimal tap interactions and contextual UI
3. UI Design & System
- Built a mobile design system aligned with web brand guidelines
- Used platform-native components for better usability
- Designed for edge cases: empty states, errors, offline screens
4. Prototyping & Testing
- Created interactive prototypes in Figma
- Ran 2 rounds of usability tests (moderated)
- Iterated layout, navigation patterns, and micro-interactions
Impact
- 40% increase in mobile sessions within 3 weeks
- 2x more users completing tasks via mobile
- 4.8/5 App Store rating
- Positive feedback on speed, simplicity, and notifications